RUBY
[CRIME] 13. 지도 시각화(Folium) 본문
서울시 범죄 현황 데이터 분석 프로젝트
13. 지도 시각화(Folium)
Folium 지도 시각화
- leaflet.js 기반으로 만들어진 Python 지도 시각화 라이브러리
- folium을 사용하여 인터랙티브한 지도를 생성하고 마커를 추가하여 시각화하거나 원으로 범위를 표기하고 html 파일로 내보내기 등을 수행할 수 있다.
- 기본적으로 크롬에서 동작이 가장 좋다.
- !pip install folium
- !pip install charset
- !pip install charset-normalizer
1.
근본적으로는 그냥 위도, 경도를 알려주면 된다.

import folium
import pandas as pd
import json
m = folium.Map(location=[37.56606363564369
,127.06717159831112], zoom_start=14)
m
2.
지도를 html로 저장할 수 있다.

m.save("../data/index.html")
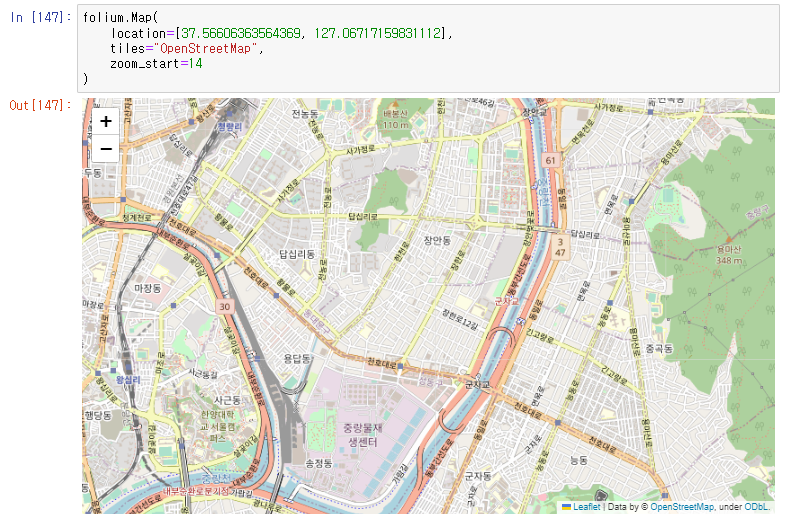
3. 스타일을 tiles 옵션으로 지정한다.
- "OpenStreetMap"
- "Stamen Toner"
- "Mapbox Bright" (Limited levels of zoom for free tiles)
- "Mapbox Control Room" (Limited levels of zoom for free tiles)
- "Stamen" (Terrain, Toner, and Watercolor)
- "Cloudmade" (Must pass API key)
- "Mapbox" (Must pass API key)
- "CartoDB" (positron and dark_matter)

folium.Map(
location=[37.56606363564369, 127.06717159831112],
tiles="OpenStreetMap",
zoom_start=14
)
folium.Map(
location=[37.56606363564369, 127.06717159831112],
tiles="Stamen Toner",
zoom_start=14
)
4. folium.Marker()
- 지도에 마커 생성하기


m = folium.Map(
location=[37.5620161, 127.0641904], # 장한평역
zoom_start=14,
tiles="OpenStreetMap"
) # 0 ~ 18
# 군자초등학교
folium.Marker((37.5644803, 127.0615019)).add_to(m)
# 동대문소방서
folium.Marker(
location=[37.5640037, 127.0666254],
popup="<b>동대문소방서</b>"
).add_to(m)
# tooltip
folium.Marker(
location=[37.5620161, 127.0641904],
popup="<b>장한평역</b>",
tooltip="<i>장한평역</i>"
).add_to(m)
# html
folium.Marker(
location=[37.5666429, 127.0707858],
popup="<a href='https://jangpyung.sen.ms.kr/' target=_'blink'>장평중학교</a>",
tooltip="<i>장평중학교</i>"
).add_to(m)
m
5. folium.Icon()
- 다양한 모양의 아이콘 지원


m = folium.Map(
location=[37.5620161, 127.0641904], # 장한평역
zoom_start=14,
tiles="OpenStreetMap"
) # 0 ~ 18
# icon basic
folium.Marker(
(37.5644803, 127.0615019),
icon=folium.Icon(color="black", icon='info-sign')
).add_to(m)
# icon icon_color
folium.Marker(
location=[37.5640037, 127.0666254],
popup="<b>Subway</b>",
tooltip="icon color",
icon=folium.Icon(
color="red",
icon_color="blue",
icon="cloud")
).add_to(m)
# Icon custom
folium.Marker(
location=[37.5620161, 127.0641904], # 장한평역
popup="장한평역",
tooltip="Icon custom",
icon=folium.Icon(
color="purple",
icon_color="white",
icon="glyphicon glyphicon-cloud",
angle=50,
prefix="glyphicon") # glyphicon
).add_to(m)
m
6. folium.ClickForMarker()
- 지도위에 마우스로 클릭했을 때 마커를 생성해줍니다


m = folium.Map(
location=[37.5620161, 127.0641904], # 장한평역
zoom_start=14,
tiles="OpenStreetMap"
) # 0 ~ 18
m.add_child(folium.ClickForMarker(popup="ClickForMarker"))
7.folium.LatLngPopup()
- 지도를 마우스로 클릭했을 때 위도 경도 정보를 반환해줍니다


m = folium.Map(
location=[37.5620161, 127.0641904], # 장한평역
zoom_start=14,
tiles="OpenStreetMap"
) # 0 ~ 18
m.add_child(folium.LatLngPopup())
8. folium.Circle()


m = folium.Map(
location=[37.5620161, 127.0641904],
zoom_start=14,
tiles="OpenStreetMap"
) # 0 ~ 18
# Circle
folium.Circle(
location=[37.5620161, 127.0641904], # 장한평역
radius=100,
fill=True,
color="#eb9e34",
fill_color="red",
popup="Circle Popup",
tooltip="Circle Tooltip"
).add_to(m)
m
9. folium.CircleMarker()


m = folium.Map(
location=[37.5620161, 127.0641904],
zoom_start=14,
tiles="OpenStreetMap"
) # 0 ~ 18
folium.CircleMarker(
location=[37.5620161, 127.0641904], # 장한평역
radius=100,
fill=True,
color="#34ebc6",
fill_color="#c634eb",
popup="CircleMarker Popup",
tooltip="CircleMarker Tooltip"
).add_to(m)
m'데이터 분석 > EDA_웹크롤링_파이썬프로그래밍' 카테고리의 다른 글
| [CRIME] 15. 서울시 범죄 현황 발생 장소 분석 (0) | 2023.02.04 |
|---|---|
| [CRIME] 14. 서울시 범죄 현황에 대한 지도 시각화 (0) | 2023.02.04 |
| [CRIME] 12. 서울시 범죄현황 데이터 시각화(pair plot, heat map) (0) | 2023.02.03 |
| [CRIME] 11. seaborn (0) | 2023.02.03 |
| [CRIME] 10. 범죄 데이터 정렬을 위한 데이터 정리 (0) | 2023.02.03 |